티스토리 뷰
Motivation
Vue를 통해서 현재 두 가지 서비스의 프론트엔드 개발을 하고 있습니다.
추가적으로 신사업도 개발하게 될 것 같고 N개의 서비를 운영하게되겠죠
이렇게 개발해야하는 상황에서 공통기능 (컴포넌트, 유틸, 상수값 등)에 대해 어떻게 유지해야할지 고민하게 되었습니다.
1. 패키지 저장소를 구성하고 하여 관리하는방식
2. 하나의 저장소를 모노레포 구조로 구현하여 공통소스를 공유하는 방식
versioning을 해야하는 상황이고 관리할만한 인력과 환경이라면 1번 케이스가 베스트라고 생각했습니다. 하지만 고민해본 결과 당장 versioning을 해야하는 상황도 아니고 버전별로 관리하고 운영하게 더 어렵다는 생각이 들어서 MonoRepo 구조로 개발하기로 하였습니다.
구성 과정
모노레포 구조로 개발하기로 결정하고 어떤 툴을 이용해 모노레포를 구성할지 고민하게 되었습니다.
그러던 중 아래 링크를 통해 정보를 얻고 yarn의 Workspace를 이용하여 개발하기로 하였습니다.
자세한 설명은 아래 링크를 참조 해주세요.
저는 installer 로서의 기능이면 충분하였기 때문에 yarn을 사용하게 되었습니다.
또 구성방법이 매우 간편합니다.
https://dev.to/hipstersmoothie/javascript-monorepo-tooling-48b9
JavaScript Monorepo Tooling
JavaScript Monorepo Tooling JavaScript monorepo tooling has come a long way. The landscape...
dev.to

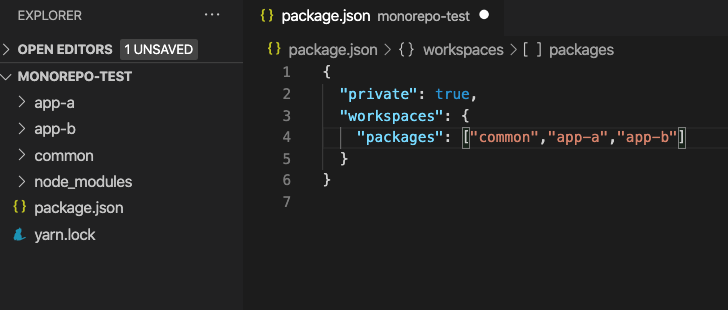
구조는 이런식으로 구성하면 된다.
workspaces 밑에 packages에 모노레포구조로 구성할 디렉토리를 지정해주면 끝난다.
yarn install을 진행하면 pacakges에 지정한 디렉토리 밑에 의존성을 파악해서 루트 위치에 패키지 인스톨을 진행한다.
동일한 버전의 패키지가 여러 디렉토리에 있는 경우 aggregator를 통해 하나의 패키지만 설치된다.
필요한 경우 호이스팅이 되지않고 하위 디렉토리에 설치되게 할 수도 있다.
( 각 서비스에서 다른버전의 타입스크립트를 써서 문제가 된 경험이있다. 버전관리에 유의해야한다 )
이런식으로 구성이 되었다면 app-a에서 개발한다는 가정하에 아래처럼 alias 지정을 통해 공통소스를 import 하여 개발할 수 있다.
ex) import {something} from 'common/utils.js';
configureWebpack: {
resolve: {
extensions: ['.js', '.ts', '.vue'],
alias: {
'@': path.resolve(__dirname, 'src'),
common: path.resolve(__dirname, '../common/src'),
},
},
}
ps.
MonoRepo 구조로 개발하다 보니 여러 이점이 있는것 같다.
장단점이 있겠지만 당장은 개발하기 수월해졌고 좋은 것 같다.
공통 소스를 copy and paste 없이 재활용 가능하고 디렉토리 구조로 명확히 구분되기 때문에 공통소스에 대한 관리, 테스트하기 수월해진 것 같다. 그리고 프론트 엔드 개발을 하다보면 반복해서 사용할 컴포넌트나 포멧팅 함수, 유틸성 함수 등이 많아지는데 해당부분을 공통 소스로 관리하니 개발생산성도 높아지는 것 같다. (공통으로 쓴다고 생각하니 테스트도 더 꼼꼼히 하게 되는 것 같다.)
공통 소스 수정이 전체 서비스에 영향을 미칠 수 있으므로 꼭 테스트 과정 이후에 배포되도록 유의해야 할 거 같다.
'Front End' 카테고리의 다른 글
| 디자인시스템 그리고 컴포넌트 라이브러리 만들기 1/2 (Vite, Vue) (0) | 2022.11.24 |
|---|---|
| 모바일 OS별 font-weight 적용 (0) | 2022.03.04 |
| Vue , React 비교 (2023.3.12 업데이트) (0) | 2021.03.21 |
| 빠른 로딩을 위한 이미지 로딩전략 (0) | 2020.07.19 |
| 브라우저 렌더링에 대한 이해 (0) | 2020.05.18 |
