티스토리 뷰
네트워크 환경이 충분히 좋고 디바이스 성능이 뛰어나다면 별도의 최적화 작업등이 무의미 할 수 있다. 이런 최적화 작업은 좋지못한 환경에서 빛을 바란다.
전제조건
1. Optimized 이미지를 사용
2. 네트워크 환경이 좋지 못함
3. Low Performance Device를 사용중
이미지 포멧등의 최적화는 적용하기 나름이기 때문에 최적화 되었다는 가정하에 진행한다.
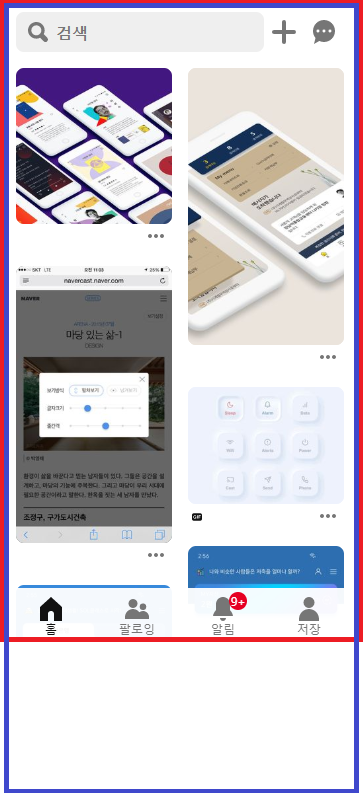
핀터레스트 같은 사이트를 보자

빨간색 영역이 디바이스에 보여지는 영역(View port)이고 파랜색 영역이 랜더링되는 영역이다.
실제 파란색영역은 세로로 더 긴영역을 차지한다.
이럴경우 실제 최초 로딩에 필요한 부분은 화면에 보여지는 영역뿐이다.
이때 사용할 수 있는게 Intersection Observer 이다.
Intersection Obesrver를 사용하면 화면에 보여지는 요소를 캐치해서 이미지를 로딩하도록 할 수 있다.
여기에 보여지지 않는 영역을 로딩하기위해 rootMargin을 조정하거나 화면에 몇프로정도 노출되었을때 로딩되도록 threshold값을 지정하여 조정할 수 있다.

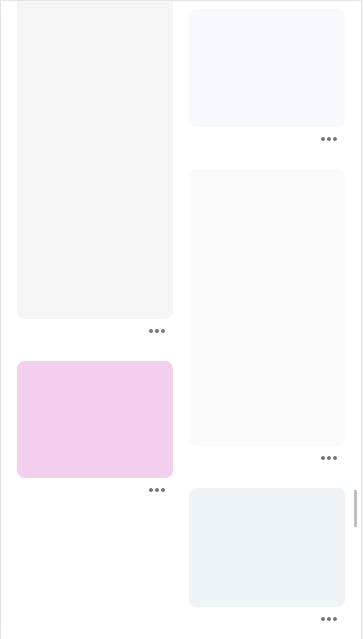
스크롤을 내려 아래로 이동하면 왼쪽 이미지처럼 이미지 파일이 로딩되어있지않아 이미지가 다운로드 되기 전까지 빈영역으로 보여진다.
Intersection Observer에 대해 다루는 내용은 많으므로 별도로 다루지않겠다.
대신 yall.js에 대해 설명하려고 한다. ( https://github.com/malchata/yall.js )
yall.js를 사용하면 Intersection Observer를 쉽게 사용할 수 있고 제공해준 기능이 많아 매우 유용하다.
일반적으로 아래 코드만으로 쉽게 적용 가능하다.
class에 lazy, src대신 data-src를 사용하면 해당요소가 뷰포트 안으로 들어온다면 data-src => src로 변경되면서 이미지가 다운로드된다. placeholder가 필요없다면 src는 필요없다.
<img class="lazy" src="placeholder.jpg" data-src="image-to-lazy-load.jpg"/>document.addEventListener("DOMContentLoaded", function() {
yall({
observeChanges: true
});
});
React, Vue, Angular러 등을 사용한다고해도 라이프사이클에 따라써 적절히 호출하여 적용가능하다.
해당 라이브러리를 사용했던 이유는 설정이 간단하고 제공해주는 옵션이 많았기 때문이다.
idleLoadTimeout 을 설정할 수 있는데 시간을 지정하면 viewport에 보여지는 요소가 아니여도 특정시간 후에 이미지를 로딩을 트리거 시킬 수 있다. 떠 observerChanges: true를 사용하면 동적으로 element를 추가할 경우에도 Intersection Observer가 정상작동한다.
이미지 로딩이 많은 페이지에서 사용한다면 최초 페이지 로딩을 가시적으로 개선할 수 있다.
* IE에서 사용하기 위해서는 Pollyfill을 포함하여야한다.
'Front End' 카테고리의 다른 글
| 모바일 OS별 font-weight 적용 (0) | 2022.03.04 |
|---|---|
| 모노레포(MonoRepo) 구조를 활용한 프론트엔드 개발 (0) | 2021.07.09 |
| Vue , React 비교 (2023.3.12 업데이트) (0) | 2021.03.21 |
| 브라우저 렌더링에 대한 이해 (0) | 2020.05.18 |
| 리액트 Reconciliation (0) | 2019.10.20 |
