티스토리 뷰
이제 실제 구현에 대해 설명하겠습니다.
개발 구현은 구성은 아래과 같습니다. 대략적으로 설명하고 자세히는 설명하지 않겠다.
( 빌드 설정 역시 최소화하였다. 상황에따라 별도 설정이 추가로 필요하다. 실제로 적용하다보면서 추가로 설정해야할 부분이 많다. svg 설정이나 정적파일 처리 등등 ... )
- Vite: 번들러 ( ESM 기반 dev server를 제공해줘서 개발자 경험이 매우 좋음. vitest 같은 테스트 러너를 같이 사용하기에도 매우 편하다)
- Vue: 프론트엔드 프레임워크
- Storybook: 문서화 및 개발, 테스트 환경 제공
- Chromatic: 스토리북을 빌드하고 변경 부분을 확인할 수 있는 기능을 제공해준다.
( Storybook, Chromatic 까지 다루기에는 너무 내용이 많아져서 생략한다 )
우선 컴포넌트 라이브러리는 트리쉐이킹 되도록 구성할 것이다.
아래는 컴포넌트 라이브러리의 package.json 설정이다.
{
"name": "component-lib",
"private": true,
"version": "0.0.11",
"type": "module", // 패키지내 .js파일이 es모듈임을 명시한다.
"module": "./dist/index.js", //entry 포인트를 지정해준다. 패키지 import시 참조 된다.
"types": "./dist/index.d.ts", //참조할 타입을 지정해준다.
"files": [ // 빌드한 파일을 패키징하려면 지정해 주어야 한다.
"dist"
],
"exports": { //import를 위해서 아래처럼 지정해 준다. App.vue 참조
".": "./dist/index.js",
"./style": "./dist/style.css"
},
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.41"
},
"devDependencies": {
"@vitejs/plugin-vue": "^3.2.0",
"sass": "^1.56.2",
"vite": "^3.2.3",
"vite-plugin-dts": "^1.7.1"
}
}
그리고 vite.config.js 역시 아래처럼 설정한다.
import { defineConfig } from "vite";
import { resolve } from "path";
import vue from "@vitejs/plugin-vue";
import dts from "vite-plugin-dts";
// https://vitejs.dev/config/
export default defineConfig({
resolve: {
alias: [
// @/xxxx => src/xxxx
{
find: /^@\/(.+)/,
replacement: `${resolve(__dirname, "src")}/$1`,
},
],
},
plugins: [
dts(), // 타입파일 생성을 위한 플러그인
vue(),
],
build: {
sourcemap: true,
lib: {
formats: ["es"], // 빌드 포멧 지정
entry: resolve(__dirname, "src/index.ts"), // 엔트리 포인트 지정
},
rollupOptions: {
external: ["vue"], //external로 지정하여야 컴포넌트 라이브러리를 사용하는 환경에 설치된 vue를 사용할 수 있다.
treeshake: true,
output: [ //빌드시 생성되는 파일에 대한 아웃풋 설정
{
format: "es",
entryFileNames: "[name].js",
preserveModules: true,
},
],
},
},
});
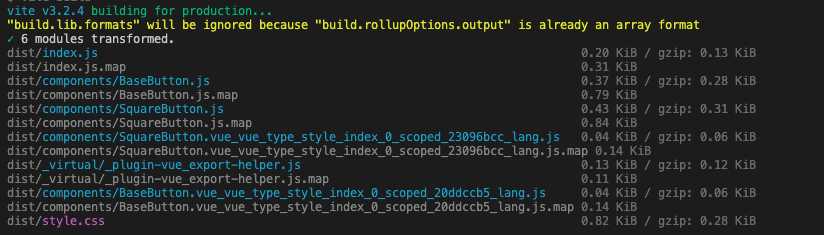
이처럼 설정 하면 모듈별로 js파일이 별도로 생성됨을 확인 할 수 있다.

빌드 결과물은 패키징 해서 npm 같은 패키지 저장소에 업로드 할 수도 있고 사내 패키지 저장소에 업로드 해서도 사용가능하다. 깃랩 등에도 패키지를 푸시해서 사용 할 수 있다.
예제에서는 로컬 파일을 인스톨해서 사용한다. ( 로컬파일 사용시 인스톨시 프로젝트 root에서 yarn install을 실행해야 정상적으로 설치된다. *모노레포인 경우 )
"dependencies": {
"component-lib": "file:./component-lib-v0.0.12.tgz",
"vue": "^3.2.41"
},
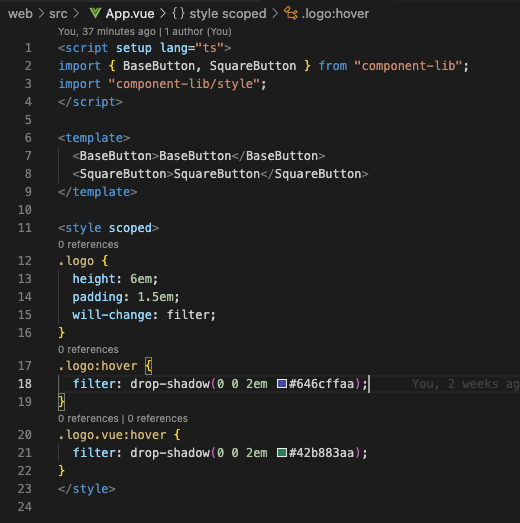
사용 방법은 아래처럼 import 하여 사용할 수 있고 빌드 후 트리쉐이킹 되는 것을 애널라이저를 통해 확인할 수 있다. (스타일 적용을 위해서는 "component-lib/styles" 를 import 해줘야한다. )


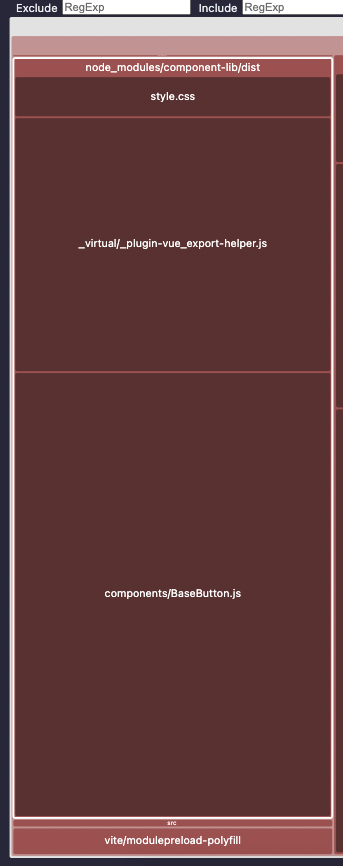
애널라이저를 통해 확인한 빌드 결과

SquareButton을 주석처리하면 아래 처럼 빌드된다.

추가로 Storybook 과 Chromatic을 적용하면 문서화 + 변경감지, 리뷰 시스템을 구성할 수 있다. ( 디자인 시스템을 구축한다면 필수라고 생각한다)
해당 부분은 각 사이트를 참조하면 된다.
깃헙에 간단한 예제를 구현해서 올려놨다.
https://github.com/kyumoon/vite-vue-design-system-example
참조
